This is a follow up to Seaside in under 100 lines of Dart code. Over the past few days, I’ve added some more examples and a bunch of new features — such as the ability for sessions to expire — to the GitHub Repository.
The most interesting change is another key-defining feature of Seaside: the ability to create a flow of components in normal code. While I agree with critics that this is rarely useful in web applications, it is technically an interesting challenge to implement in many programming language; and I think with Dart we can get quite close.
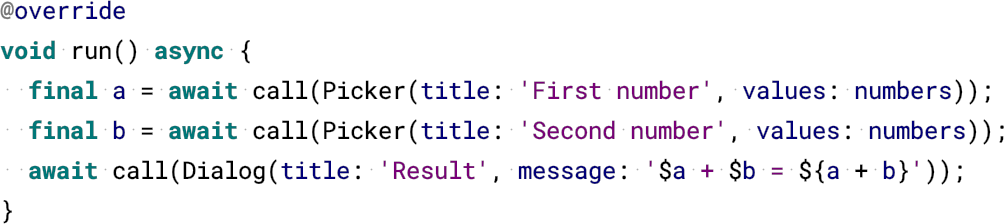
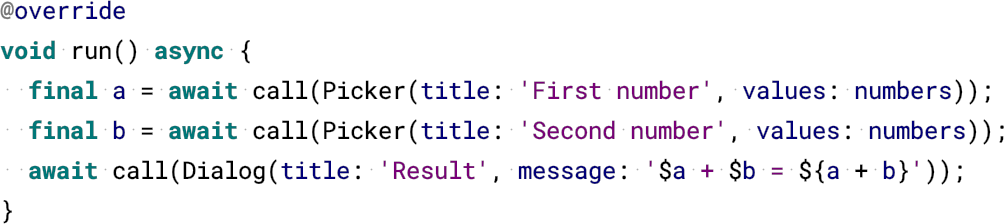
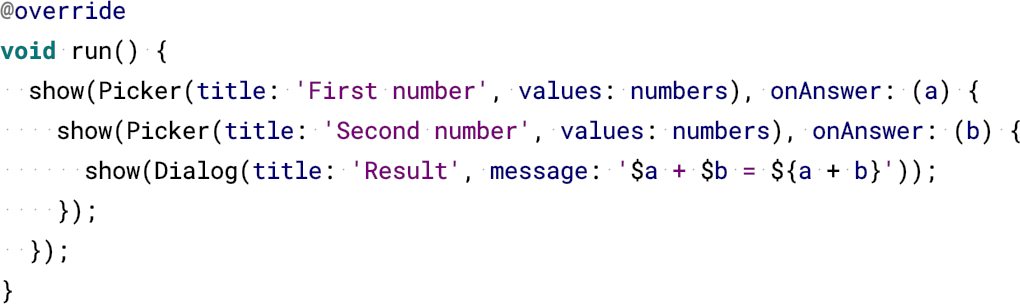
Imagine we want to ask the user for two numbers, and then present the sum. This is very easy to do on the command-line or with a desktop application, but on the web it turns out to be quite involved. Essentially I’d like to write:

And with call_answer.dart we can. I’ve added ...
- a typed mixin
CanAnswer<T> that can be added to components so they can answer values of type T; - an abstract component class
Task that can be used to describe the flow by defining a run method; and - a bunch of helper methods to call other components, and to answer results back to their caller.
This works out of the box. Unfortunately Dart Futures are not resumable, and the back button causes a server exception. Dart supports the creation of custom Future classes, maybe there is a way to tweak the system by using a custom implementation instead?
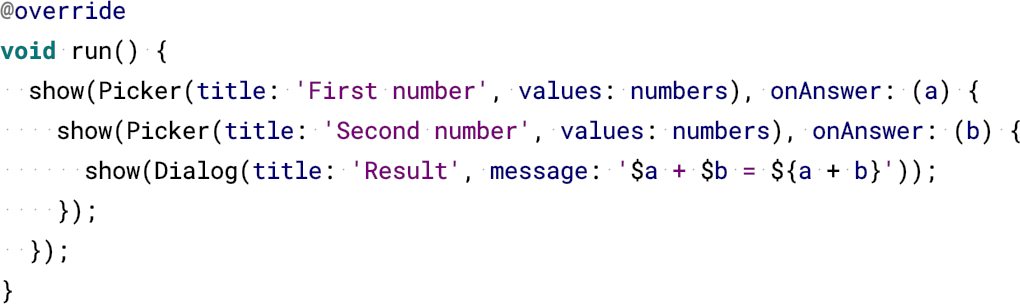
In any case, easy enough I can use continuation-passing style that works as expected: both for splitting a session into multiple paths and with the back button:

The component model of Seaside is great; so are the callbacks and the state handling. Replicating these core features in Dart turns out to be strait forward:
- For the web-server I use the shelf package. Request handlers are specified using functions or function object that receive a
Request and return a Response. Our application is such a function object. - The Application is the primary request handler. It is configured with a component factory to create new sessions with a root component; and knows how to dispatch requests to existing sessions.
- The Session remembers the root component and its continuations. For incoming requests it activates the right continuation and renders the resulting output.
- The Continuation snapshots the application state on creation, and restores the state when it is resumed. The continuation also creates the callback URLs and remembers the callback functions that are created during rendering.
- The Component is the primary building block of the web application. It defines the generated HTML output (using Dart string interpolation) and the backtracked state (states). Backtracking needs to go through the loops of a HasState interface, because Dart does not support copying and restoring objects out of the box.
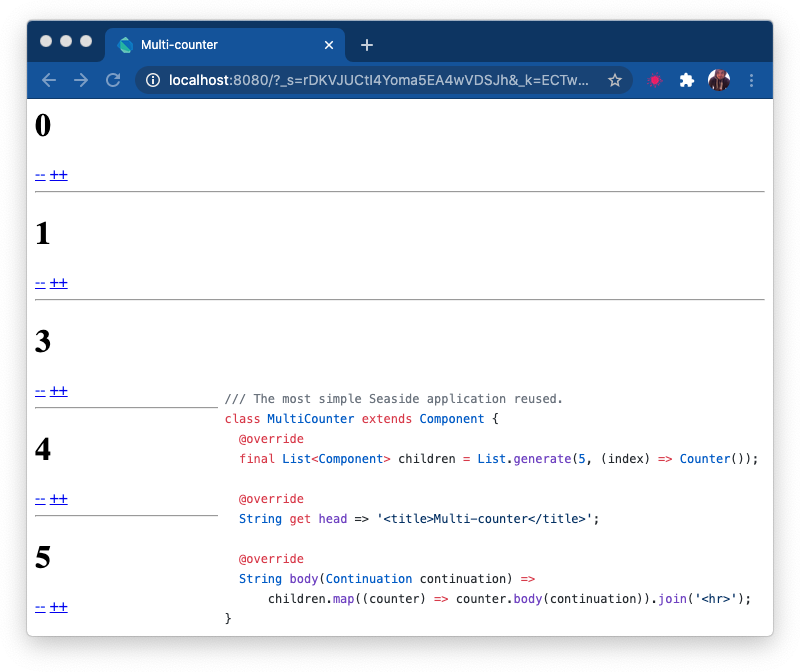
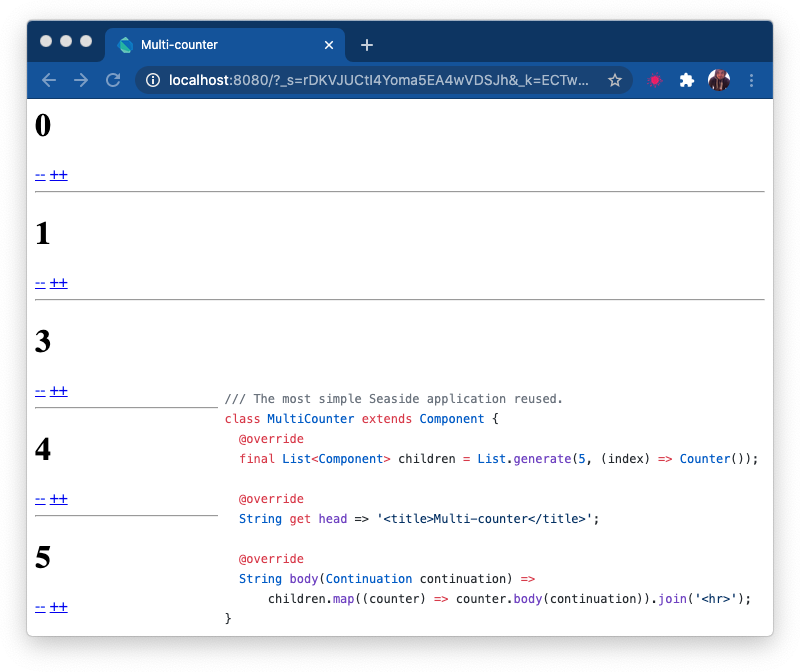
This gives us all (and some more) of the functionality necessary to implement the standard counter and multi-counter applications in Dart. The resulting application code is simple and concise.

The framework code is only 86 lines of code (excluding imports and comments). While the code is far from production ready (sessions for example never expire), it demonstrates how easy the core concepts of Seaside can be converted to Dart. I am not advocating of porting Seaside to Dart as-is, many of the core assumptions the framework took 15+ years ago are simply no longer relevant:
Modern web application use a mix of server- and client-side state and rendered content; keeping everything server-side is convenient, but does not yield a good user experience. Dart gives the opportunity to mix and match client-side and server-side code. Furthermore, all web applications are single page these days. Having something in the core infrastructure that can re-render components client or server-side and at the same time transparently manages the state would be great. I’d love (to build and) use such a web framework.